Receitas – Usando SonarQube em seu projeto Java (Maven) ou JavaScript

Um hábito que recomendamos a todos os nossos clientes e adotamos em nosso dia a dia é a revisão de código. Esta prática sempre deve ser realizada por humanos, mas toda ajuda adicional é válida. E uma ferramenta que pode agregar bastante é o SonarQube.
Para quem não conhece, o SonarQube (também chamado de “Sonar” por muitos (eu, principalmente 🙂 )) é uma poderosa ferramenta que realiza a análise estática de código fonte. Essencialmente o Sonar possui uma base de dados contendo diversos padrões em muitas linguagens de programação que detectam erros comuns de programação e até mesmo algumas falhas de segurança.
Mais que isto: Sonar deve ser visto também como uma ferramenta pedagógica, que ensina diversas boas práticas à sua equipe. Um caso no qual Sonar agrega bastante é justamente quando estamos aprendendo novas linguagens de programação.
Infelizmente nem todos sabem como configurar seus projetos para serem analisados pelo Sonar. Então segue aqui não uma, mas duas receitas para que você possa usar o Sonar tanto no seu back quanto no seu front-end.
Ingrediente principal: o SonarQube

É necessário que você tenha o Sonar (versão 7.1 ou posterior) em execução em algum lugar para poder prosseguir com estas receitas. Neste post não iremos lhe ensinar a instalá-lo ou usá-lo, mas aqui segue não um, mas dois caminhos possíveis para instalar o Sonar caso não tenha um servidor.
Usando Docker (o mais fácil) – siga este tutorial presente na imagem oficial do Sonar.
Modo tradicional (um pouco mais trabalhoso, mas nem tanto) – siga o que está descrito na documentação oficial neste link.
Mas não termina aí, você também precisará das seguintes informações:
- Um usuário no Sonar que possa criar novos projetos (seu login e senha).
- A URL de acesso ao seu servidor Sonar
Primeira receita – Java e Maven
Neste momento lhe ensinaremos a proceder com Maven por ser a opção mais popular entre desenvolvedores Java, mas não tenha dúvidas de que lhe mostraremos como proceder também com Gradle, no futuro.
Configuração por projeto
A beleza do Maven está no fato de ser baseado no conceito de convenções sobre configurações, ou seja, um conjunto de convenções são seguidas para que você não precise ficar gerenciando arquivos enormes: só é preciso alterar o que deve ser customizado. No caso do Sonar você só precisa incluir três linhas na tag <properties> do seu arquivo pom.xml. Quais são estas propriedades?
<properties>
<!-- O endereço que leva à sua instalação do Sonar -->
<sonar.host.url>http://localhost:9000</sonar.host.url>
<!-- O login do seu usuário -->
<sonar.login>admin</sonar.login>
<!-- a senha de acesso deste usuário -->
<sonar.password>suasenhasupersecreta</sonar.password>
</properties>E como fazer daqui pra frente? Para que o Sonar realize sua análise, é necessário existir código compilado. Sendo assim basta executar o comando abaixo:
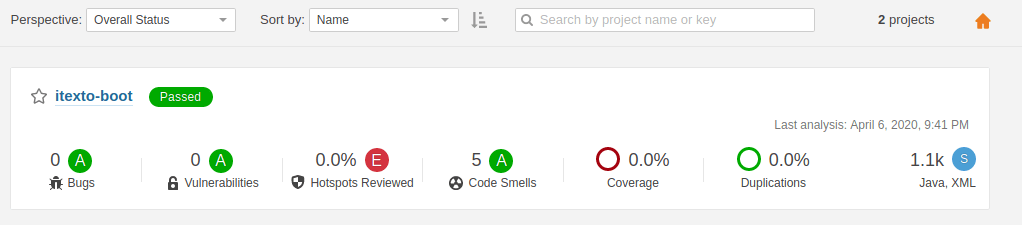
mvn compile sonar:sonarFeito isto será criado um novo projeto em seu servidor Sonar, tal como na imagem a seguir. Aí é só seguir suas recomendações de melhoria e ver se algum bug foi detectado.

Configuração global
Sim, acredite: é só isto. Mas e se você não quiser ficar enviando sua senha por aí? E se tiver uma instalação do Sonar compartilhada por toda a sua equipe e quiser ter a configuração centralizada para que não precise ficar alterando seus projetos um a um? Tão fácil quanto! Basta alterar o arquivo settings.xml que estará no diretório conf da sua instalação do Maven. Vamos lá?
Na tag <pluginGroups> inclua o plugin do Sonar, tal como no exemplo a seguir:
<pluginGroups>
<pluginGroup>org.sonarsource.scanner.maven</pluginGroup>
</pluginGroups>E você também deverá criar um profile padrão. Isto é fácil. Basta incluir texto similar ao apresentado a seguir na tag <profiles> do seu arquivo settings.xml.
<profiles>
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<!-- as mesmas que você viu no pom.xml! -->
<!-- O endereço que leva à sua instalação do Sonar -->
<sonar.host.url>http://localhost:9000</sonar.host.url>
<!-- O login do seu usuário -->
<sonar.login>admin</sonar.login>
<!-- a senha de acesso deste usuário -->
<sonar.password>suasenha</sonar.password>
</properties>
</profile>
</profiles>Segunda receita – JavaScript

Um ingrediente importante aqui será o NPM. O primeiro passo consistirá em instalar o sonar-scanner: este componente do Sonar é o responsável por realizar a análise estática do código fonte. A instalação é simples:
npm install -g sonar-scannerNo diretório raiz que contenha o código fonte do seu projeto você deverá agora criar um arquivo chamado sonar-project.properties. Em seu interior serão incluídas configurações no formato chave/valor tal como no exemplo a seguir:
# A identificação do projeto. Nome:versão
sonar.projectKey=nomeDoSeuProjeto:1.0.0
# O nome do projeto
sonar.projectName=Seu lindo projeto
# A partir de que diretório será lido o código fonte.
# Neste exemplo é a partir do mesmo diretório que
# o arquivo criado
sonar.sources=.
# Host do Sonar
sonar.host.url=http://localhost:9000
# Usuário - login
sonar.login=admin
# Senha de acesso
sonar.password=seuSegredoValioso!
# Qual diretório não deve estar na análise.
# Quer ver algo demorar? Inclua a pasta node_modules
# pra ser analisada também. :)
sonar.exclusions=/node_modules/Notou que as mesmas propriedades que usamos no exemplo com Java se repetem aqui? Sim, elas são padronizadas, mas há algumas novas aqui. Preste atenção nos comentários que foram incluídos no exemplo acima.
Com o arquivo gerado e o sonar-scanner instalado, como você analisa seu projeto? Simples! Executando o coamando abaixo no mesmo diretório em que o arquivo sonar-project.properties se encontra.
sonar-scannerIncrementando as receitas
Você deve ter notado que algumas das chaves de configuração foram usadas tanto no Maven quanto no JavaScript, certo? É por que são padronizadas. Caso queira ver a lista completa de configurações possíveis, acesse este link.
Naturalmente há outras maneiras de se obter os mesmos resultados, porém o objetivo destas receitas é apenas lhe mostrar um caminho rápido possível pra poder dar seus primeiros passos. Quer incrementar estas receitas? Nos conte suas experiências!
As Deliciosas Receitas da itexto

Resolvemos recentemente abrir nosso livro de receitas que contém soluções rápidas para os principais problemas enfrentados por profissionais de desenvolvimento de software. Há uma metodologia na criação deste livro de receitas, e você pode aprender a escrever o seu conosco lendo este post.
Esperamos que estas duas receitas rápidas lhe ajudem no dia a dia. Pode aguardar que mais receitas já estão a caminho, até lá!