Como utilizar o AG-GRID em suas aplicações VueJS

O HTML – linguagem de marcação amplamente utilizada nos navegadores – disponibiliza uma estrutura básica de tabelas (anotada como <table>), que permite a organização de informações em um esquema bem definido e conhecido pelos usuários. Essa estrtura, no entanto, se torna extremamente rudimentar quando há a necessidade de funções mais complexas, como a adição de filtros, ordenação, imagens, customizações, agrupamentos, e outras que atendam às exigências de uso do cliente.
Assim, pensando nestes cenários, surgiram diversas ferramentas que buscam aprimorar o uso e facilitar a aplicação de tabelas complexas em páginas web. Nesta matéria apresentaremos uma ferramenta muito utilizada pela iTexto e nossos parceiros, que é o Ag-Grid.
Nós iremos abordar o primeiro uso, com um tutorial simples de sua utilização e os próximos passos que vocês podem seguir.
O que é o Ag-Grid?
O Ag-Grid é uma poderosa biblioteca de tabelas baseada em JavaScript. Com ela, é possível elevar o nível de apresentação de informações para o usuário de uma forma simples e eficiente, contendo uma excelente documentação que explica a sua aplicação em diversas plataformas de desenvolvimento web.

Primeiros passos para a instalação e utilização
Nós iremos utilizar o VueJS (versão 3) neste passo a passo. Assim, você precisa ter o NodeJS (versão 16 ou maior) instalado, com o seu gerenciador de pacotes – o NPM ou YARN – ativo e um editor de texto, como o VSCode.
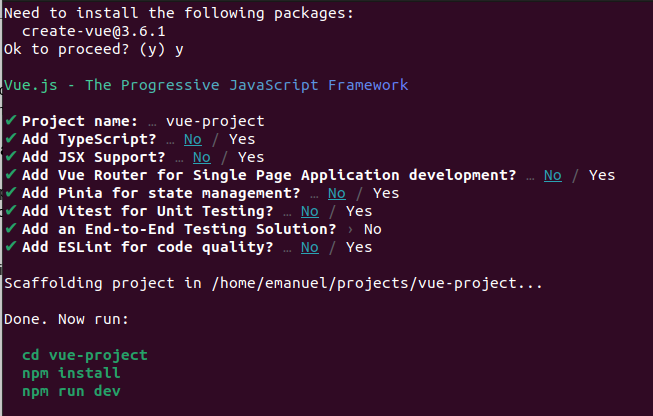
Primeiro, vamos criar um projeto inicial. Abra o seu terminal e digite: npm init vue@latest e depois, selecione as opções que eu selecionei abaixo:

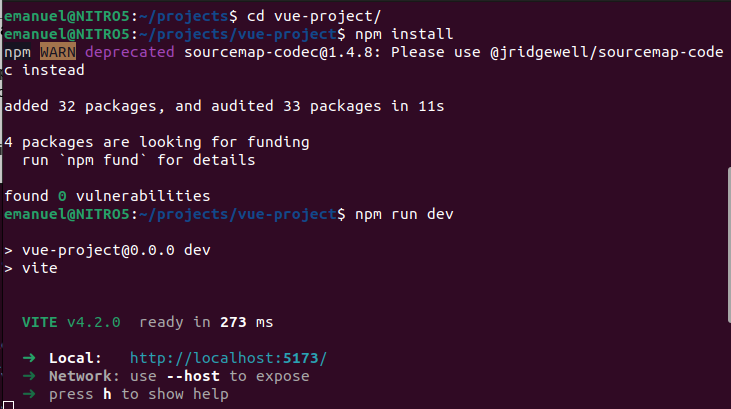
Vamos acessar o nosso projeto Vue, instalar as dependências e colocar a biblioteca para funcionar. Digite: cd vue-project && npm install && npm run dev

Com tudo certo, vamos abrir instalar o Ag-Grid, abrir o nosso editor de códigos e botar a mão na massa!
Instalando o Ag-Grid
Como qualquer dependência Node, o Ag-Grid pode ser instalado diretamente por um gerenciador de pacotes. Aqui utilizaremos o NPM para esse fim.
Atualmente há duas versões disponíveis do Ag-Grid:
- A versão Community, que é gratuita para o uso mesmo para projetos comerciais.
- A versão Enterprise, com diversos outros recursos e suporte especializado via Zendesk.
Nós vamos usar a versão Community (versão 29.1.0). Para conhecer ainda mais as diferenças entre as duas versões, acesse: https://www.ag-grid.com/angular-data-grid/licensing/
Vamos instalar também o ag-grid-vue3, versão 29.1.0, para a compatibilidade com a versão que estamos usando do VueJS.
Instalando e configurando o ambiente
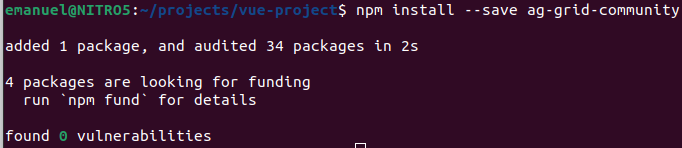
Instale-o executando o comando: npm install --save ag-grid-community@29.1.0 && npm install --save ag-grid-vue3@29.1.0

E pronto. Agora precisamos configurar o nosso projeto. Primeiro vamos acessar o nosso editor de código e apagar alguns códigos desnecessários para o nosso exemplo.
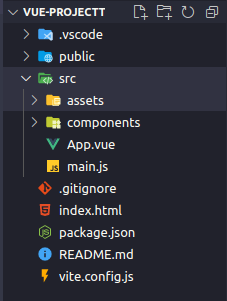
Essa é a estrutura de arquivos inicial:

- 1. Limpe o arquivo App.vue (/src/App.vue), deixando somente a estrutura básica de um componente Vue.
- 2. Apague a pasta de components (/src/components), não iremos utilizá-las por agora.
- 3. Apague de importação de css, na linha 4, do arquivo main.js
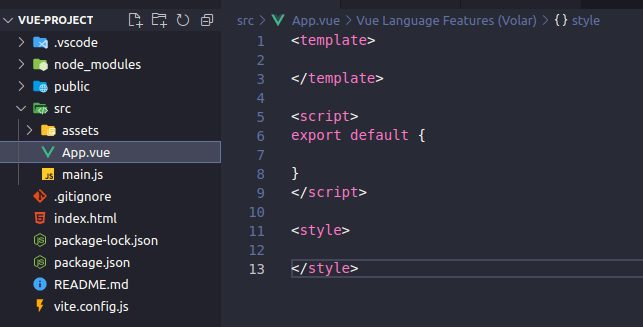
E ela ficará assim após as modificações:

No arquivo App.vue, iremos importar o necessário para o Ag-Grid funcionar corretamente:
<script>
import { AgGridVue } from "ag-grid-vue3";
import "ag-grid-community/styles/ag-grid.css";
import "ag-grid-community/styles/ag-theme-alpine.css";
export default {
components: {
AgGridVue
}
}
</script>Agora é necessário adicionarmos o elemento dentro do escopo do <template></template> e realizar a configuração de quais dados e quais vão ser as colunas a serem mostradas e algumas outras opções personalizadas.
Ainda em script, vamos definir as seguintes variáveis:
export default {
components: {
AgGridVue
},
data(){
return{
columnDefs: [
{headerName: "Company", field: 'company'},
{headerName: "Model", field: 'model'},
{headerName: "Price", field: 'price'},
],
rowData: [
{company: 'Toyota', model: 'Celica', price: '35000'},
{company: 'Ford', model: 'Mondeo', price: '32000'},
{company: 'Porsche', model: 'Boxter', price: '72000'}
]
}
}
}
Definições do código:
RowData é o atributo responsável por armazenar os objetos que irão aparecer na tabela. É recomendável que você coloque objetos que contenham os mesmos campos. Quando você alterar um dados dele, a atualização será encaminhada automaticamente para a tabela do Ag-Grid.
ColumnDefs define as colunas que irão aparecer na tabela. Nela, você define o nome e qual será o campo do objeto responsável por prover os dados para aquela coluna.
Curiosidade: você pode colocar objetos que contenham campos a mais do que você irá mostrar. Isso permite realizar diversas outras coisas interessantes com funções mais complexas da biblioteca.
Você também pode especificar algumas propriedades que modificaram o uso da tabela. Isso será abordado mais à frente.
Agora é preciso definir o Ag-Grid dentro do escopo <template></template>. Para isso, digite:
<template>
<ag-grid-vue
style="width: 35rem; height: 25rem;"
class="ag-theme-alpine"
:columnDefs="columnDefs"
:rowData="rowData">
</ag-grid-vue>
</template>Dentro do ag-grid-vue, você precisará definir algumas propriedades obrigatórias:
- Em style vocẽ definirá o cumprimento e a altura do componente.
- Em class você definirá qual será o tema da tabela, que em nosso caso, é o ag-theme-alpine.
- Em :columnDefs você definirá qual a variável que irá controlar a definição das colunas
- E em :rowData você definirá qual será a variável que irá prover os dados para a tabela.
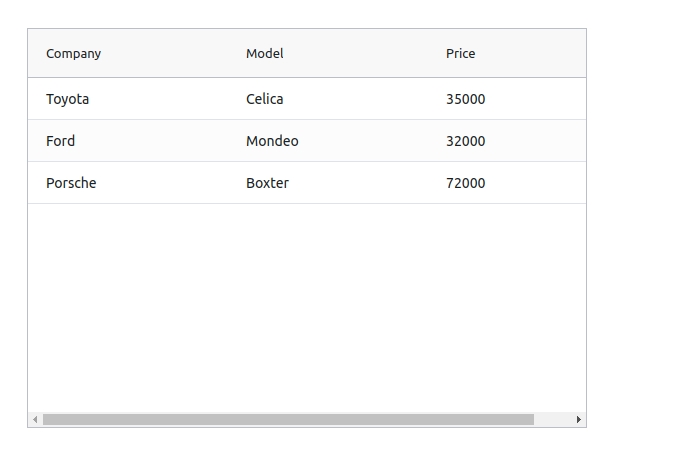
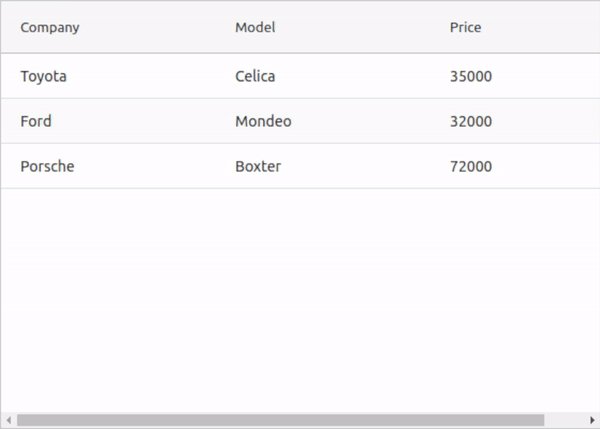
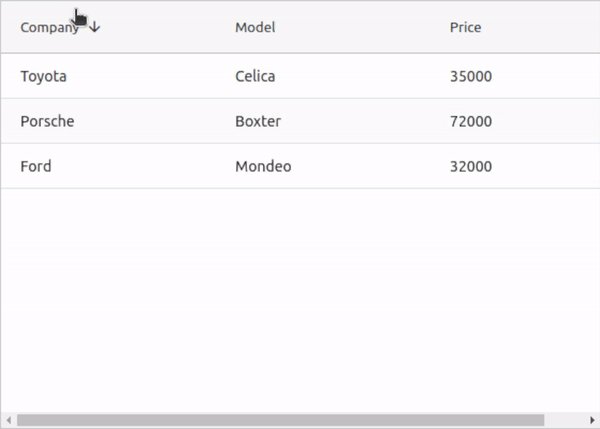
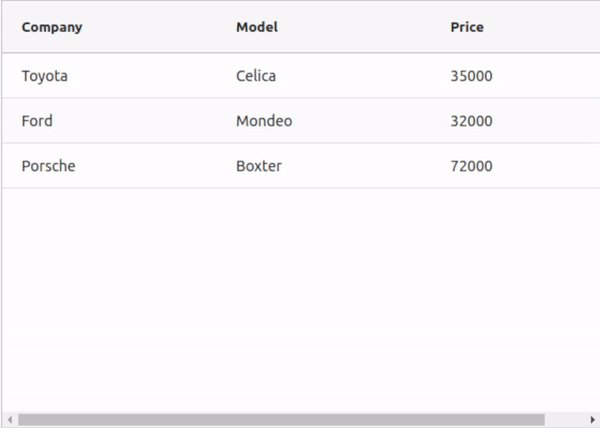
E… pronto! A tabela já está sendo mostrada no endereço do servidor Vue que você iniciou no seu computador:

Customizações da tabela:
Até agora não há grandes vantagens do que escrever a tabela em HTML padrão. Entretanto, o principal foco do Ag-Grid é, realmente, facilitar a implementação de funções complexas nas tabelas. Vamos modificar um pouco mais?
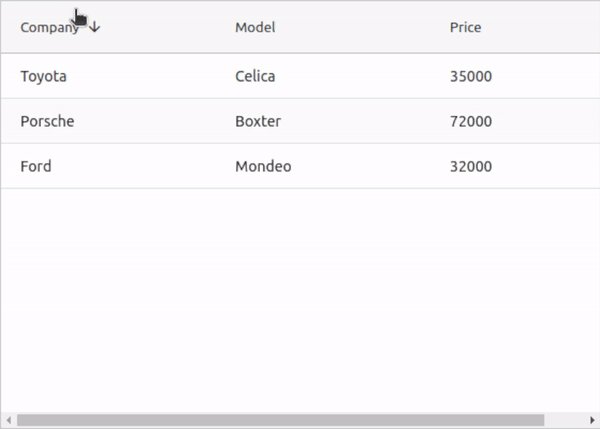
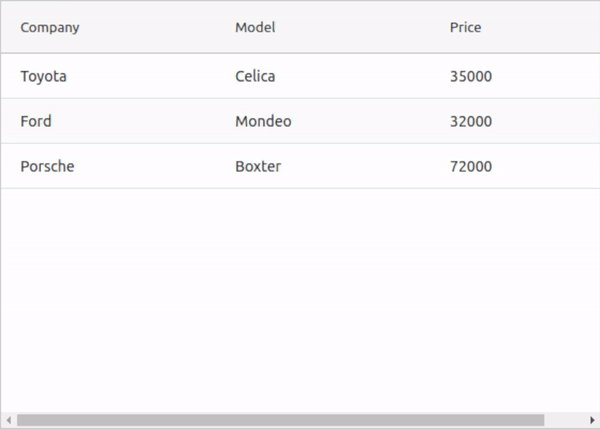
Adicionando ordenação:
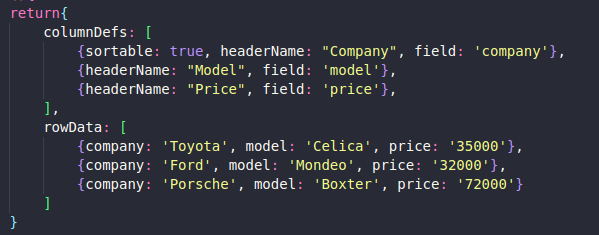
Você precisa simplesmente adicionar o parâmetro sortable: true na definição das colunas que você deseja que esse comportamento apareça.

O código:

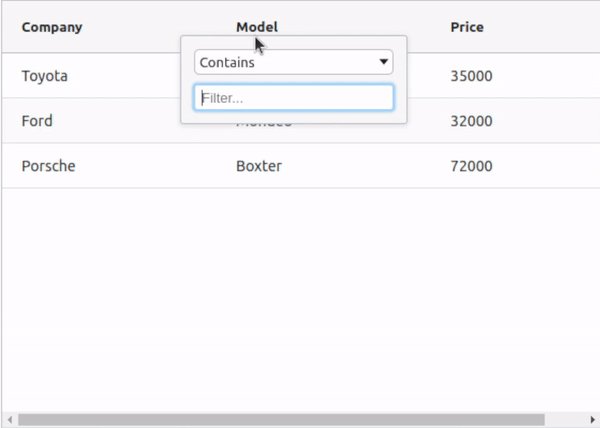
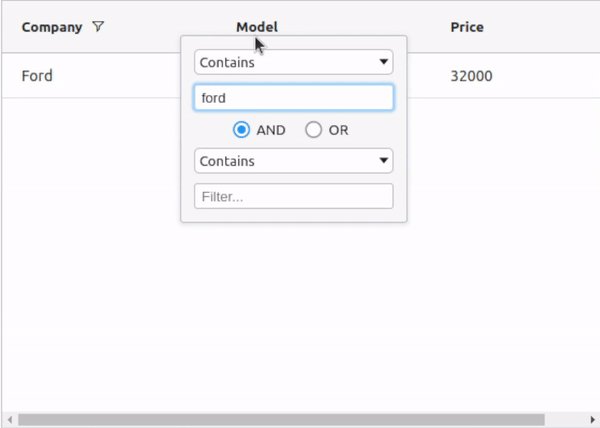
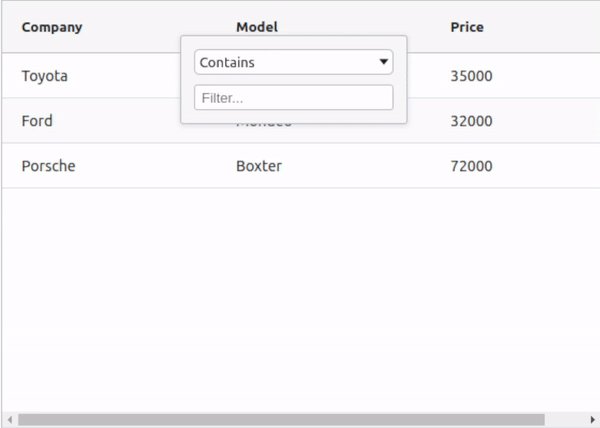
Adicionando filtros:
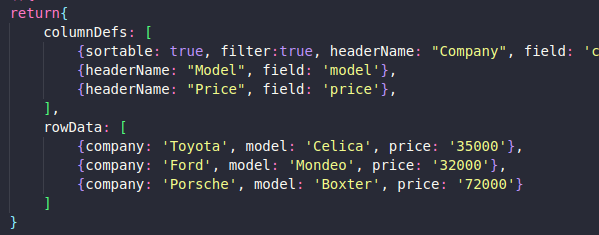
Você precisa adicionar o parâmetro filter: true na definição das colunas que você deseja que esse comportamento apareça.

O código:

Um mundo a ser explorado
O Ag-Grid realmente é bem útil quando se trata de adicionar operações mais complexas, pois é possível implementar funções que não seriam tão fáceis em tabelas em HTML. Como o objetivo desse texto é dar o pontapé inicial, e o Ag-Grid tem diversas outras funções ainda não exploradas, irei deixar abaixo o link da documentação do Ag-Grid para você pesquisar.
A minha dica é explorar o site oficial e, acima de tudo, colocar a mão na massa e testar, pois assim você irá descobrir coisas que, em alguns casos, não estavam tão claras na documentação.
Por fim, ficou claro que o Ag-Grid tem diversas funções interessantes que podem, sem sombra de dúvidas, incrementar a sua aplicação com interatividade em tabelas com uma enorme facilidade. Entretanto, nem tudo são flores: é necessário sempre reavaliar a necessidade do uso desta biblioteca, uma vez que ela traz consigo uma curva de aprendizado aos desenvolvedores e ao usuário, um peso na aplicação e a inevitável necessidade de atualização e manutenção dos componentes por ele inseridos.
Referências
Código utilizado na matéria: https://github.com/SrEmanuel/ag-grid-vue
Documentação: https://www.ag-grid.com/vue-data-grid/getting-started/
Vídeo da Ag-Grid com instruções iniciais: https://youtu.be/V14w_NFuZB4